728x90
반응형 웹
| vw : 뷰포트 너비의 100분의 1 | vmin : 뷰포트 높이 vs 너비 -> 작은 쪽의 100분의 1 |
| vh : 뷰포트 높이의 100분의 1 | vmax : 뷰포트 높이 vs 너비 -> 큰 쪽의 100분의 1 |
Flex - 레이아웃 배치 전용 기능

<div class="container"> <!-- Flex Container-->
<div class="item">helloflex</div> <!--Flex Item-->
<div class="item">abc</div>
<div class="item">helloflex</div>
</div>Flex Container가 Flex의 영향을 받는 전체 공간
-> 설정된 속성에 따라 Flex Item이 어떤 형태로 배치되는 것
Flex의 속성은
- Container에 적용하는 속성
- Item에 적용하는 속성
| Container에 적용하는 속성 | Item에 적용하는 속성 |
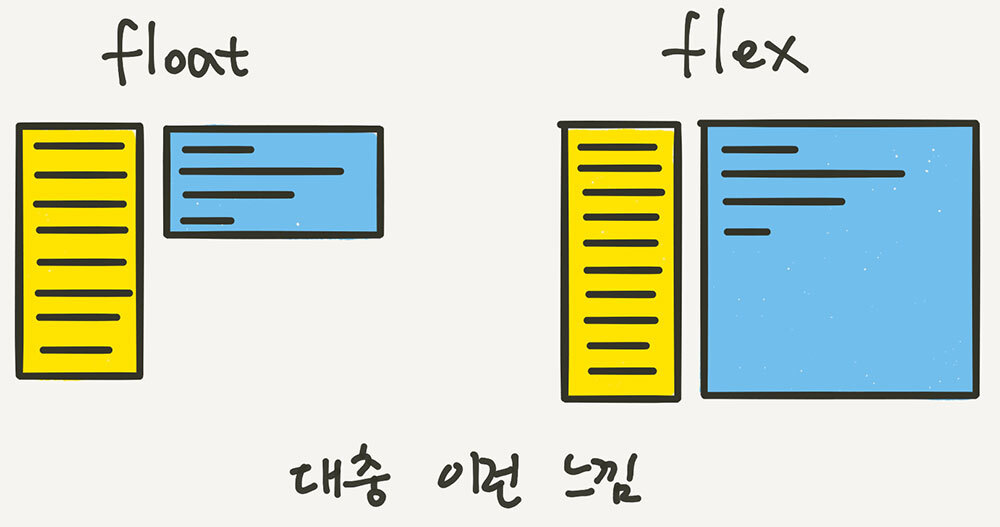
| .container { display : flex }  Flex Item - 가로 방향 배치, - 자신이 가진 내용물의 width만큼만 차지 (inline 요소처럼) - height는Container 높이만큼 늘어남 (컬럼 레이아웃 만들때👍) 아래 그림 참고  ---------------------------------------------------------------------- .container { display : block }  --------------------------------------------------------------------------- .container { display : inline-flex } inline-flex (= inline-block) Container가 주변 요소들과 어떻게 어우러질지 결정 (Item 배치x)  ------------------------------------------------------------------------------ flex-direction : 배치 방향 설정 .container { flex-direction : row; /* column, row-reverse, column-reverse */ }  --------------------------------------------------------------------------------- flex-wrap : 줄넘김 처리 .container { flex-wrap: nowrap; /* wrap, wrap-reverse*/ }  --------------------------------------------------------------------------------- flex-flow ( flex-direction + flex wrap) .container { flex-flow: row wrap; /* direction : row, wrap : wrap */ } ---------------------------------------------------------------------- justify : 메인축 방향으로 정렬 (가로) .container { display : flex; justify-content: flex-start; /* flex-end, center*/ /*space-between, space-around, space-evenly */ }   align : 수직축 방향으로 정렬 (세로) .container { display : flex; align-items: stretch; /* flex-start, flex-end, center, baseline*/ }  |
---------------------------------------------------------------------- flex-basis : item 기본 크기 ( direction : row ▶ 너비 / column ▶ 높이 ) .item { flex-basis: auto /* 0, 50%, 30px, 10rem, content */ }  --------------------------------------------------------------------------------- flex-grow : 유연하게 늘리기 .item { flex-grow: 0 /*1*/ } flex-basis의 값보다 커질 수 있는지 결정하는 속성 flex-grow : 1 원래의 크기보다 커지며, 빈 공간을 메우게 됩니다.  flex-grow의 숫자는 여백 부분을 flex-grow에 지정된 숫자의 비율로 나누어 가진다. .item:nth-child(1) { flex-grow: 1; } .item:nth-child(2) { flex-grow: 2; } .item:nth-child(3) { flex-grow: 1; }  ---------------------------------------------------------------------- align-self (align-items의 item 버전) :해당 item의 수직축 방향 정렬 <-> align-items: 전체 item의 수직축 방향 정렬 .item { align-self: auto; /* stretch, flex-start, flex-end, center, baseline; */ }  |
inline vs block vs inline-block

display : inline
전후 줄바꿈 없이 한 줄에 엘리먼트들과 나란히 배치
예 ) <span>, <a>, <em>

display : block
전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고
혼자 한줄을 차지합니다.
예 ) <div>, <p>, <h1>
block 엘리먼트는 inline 엘리먼트와 달리
width, height, margin, padding 속성이 모두 반영됨

dispaly : inline-block
마치 하이브리드 모드
inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히
block 엘리먼트처럼 width, height, margin, padding 속성 지정가능
→ 여러개의 엘리먼트를 한줄에 정확히 원하는 너비만큼 배치
예 ) <button>, <input>, <select>
728x90
'CSS' 카테고리의 다른 글
| styled-components 구글링 (0) | 2023.08.02 |
|---|
