오늘의 Agenda는
성능과 최적화를 하는 구체적인 방법
이미지 최적화,
코드 스플리팅,
지난 강의때, 성능을 어떻게 측정하는지 배웠다면,
이번 강의에는 성능을 어떻게 개선할 수 있을지를 배웠습니다!
이미지 최적화,
이미지 용량이 너무 크다면, 로딩도 오래 걸리고 브라우저에 과부하가 걸리기도 합니다.
그래서 스토리지에 화면에 필요한 사이즈별로 이미지를 저장하고,
해당 영역에 크기의 맞는 URL를 넘겨주는 것이 좋다고 합니다.
이미지 파일확장자는 [svg, png, webp] 가 있습니다.
저희 프로젝트에선 svg 파일은 따로 프론트엔드 프로젝트에 코드로 저장(local)하여 사용하고,
대다수의 이미지 파일은 서버에서 받은 png 파일이었습니다.
그리고 해당 수업이후 이미지 파일들을 webp로 수정했는데요!
그 이유는 다른 이미지 파일보다 확실히 적응 용량으로 빨리 로드되기 때문입니다!
가장 큰 요소인, 상단 배너 이미지를
[ webp로 변환, 렌더링 사이즈 X 2 ] 로 수정했더니,

점수를 4점 향상시킬 수 있었고, 이미지 파일 크기 또한 확실히 줄어들었습니다!

코드 스플리팅 (코드 분할)
→ 처음에 불러올 코드가 감소해, 사용자가 빈 화면을 보는 시간을 줄일 수 있습니다.
이를 구현하는 방법은 [ 지연 로딩, 캐싱 ] 인데요.
- 지연 로딩(Lazy Loading)
: 사용자에 의해 필요할때, load하여 그 액션이 발생하기 전까지는 컴포넌트를 로드하지 않습니다.
▷ 이는 index.js 사이즈가 감소하며, FCP, LCP도 감소한다고 하는데요!
import React, { lazy, Suspense } from 'react';
import { Route, Routes } from 'react-router-dom
const Home = lazy(() => import('./pages/Home'));
const LoginPage = lazy(() => import('./pages/auth/LoginPage'));
const RegisterPage = lazy(() => import('./pages/auth/RegisterPage'));
...
const App = () => {
return (
<div className="App">
<Suspense fallback={<div>Loading...</div>}>
<Routes>
<Route path="/login" element={<LogInSelect />} />
<Route path="/login/personal" element={<LoginPage />} />
<Route path="/register/personal" element={<RegisterPage />} />
...
<Route path="/" element={<Home />} />
</Routes>
</Suspense>
</div>
);
};
export default App;React.lazy를 사용해서 각 페이지를 불러와주었습니다!
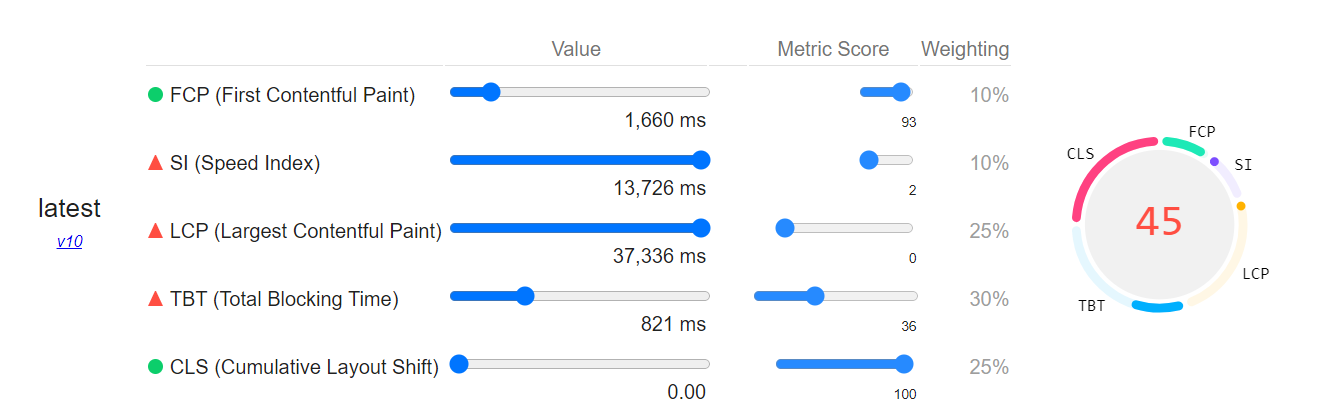
그 결과..!

FCP 성능이 눈에 띄게 개선되었지만,
SI, TBT, CLS 등이 저하되었네요..
이 부분을 고려하여, 앞으로 코드를 수정해야겠습니다.
- 캐싱
: 컴포넌트를 작은 단위로 나누어, 전체를 새로고침하지 않고도 변경이 필요한 부분만 업데이트할 수 있습니다.
회고
자, 이렇게 4회차 동안 원티드 프리온보딩 프론트엔드 수업을 수강했습니다! 🎉
항상 300-400명의 수강생들과 함께 수업을 듣는데,
많은 분들과 함께 취업이나 개발 이야기를 나눌 수 있는 소중한 시간이었어요.
강사님이 수강생들의 적극적인 참여를 이끌어내셔서 다양한 의견을 듣게 되었고,
활발한 정보 공유로 많은 새로운 지식을 얻을 수 있었습니다.
특히, 질의응답 시간에는 강사님이 다양한 질문에 친절히 답해주셔서
개발과 취업에 관한 다양하고 유익한 답변들을 들을 수 있었어요😊
'원티드 프리온보딩' 카테고리의 다른 글
| [원티드 프리온보딩] 포트폴리오 작성을 위한 리액트 프로젝트 고도화 - 3회차 (1) | 2024.01.11 |
|---|---|
| [원티드 프리온보딩] 포트폴리오 작성을 위한 리액트 프로젝트 고도화 - 1회차 (1) | 2024.01.03 |

